안녕하세요 쩡보귀 입니다^^
티스토리 블로그 스킨으로 FastBoot 사용하시는분들 많으시죠? 저도 이 반응형 스킨을 잘 사용중인데요. FastBoot 스킨이 모바일버젼일때 상단에 자신의 블로그 이름을 찍으면 홈으로 가는 방법을 같이 공유하고자 합니다. 쉬우니까 찬찬히 출발해보실까요![]()
우선 블로그관리로 들어가셔 꾸미기의 스킨편집으로 들어가주세요▲ 예전에는 html 편집 바로가기 탭이 있었는데, 이제는 티스토리가 수정이 되어 이곳으로 들어가셔야 합니다.
스킨편집으로 들어오셨다면 왼쪽의 본인 블로그 화면은 무시하고 오른쪽 상단의 html 편집 탭을 클릭해주세요▲
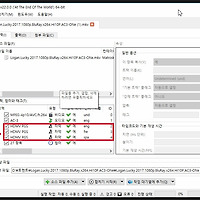
html 편집 화면으로 들어오셨다면, HTML에서 상단에 클릭을 하고 Ctrl+F 를 눌러 fixedNav 를 검색해주세요▲ fixedNav를 찾으셨다면 상단 캡쳐화면의 파란색 박스화면에서 쩡보귀의 Inform 부분을 찾아주세요.
쩡보귀의 Inform 부분을 찾으셨다면 이 부분을 <h4><a href="/">쩡보귀의 Inform</a></h4> 이렇게 바꿔주세요▲ 편하게 복사해서 붙이시라고 바로 아래 파일 첨부해놨으니 메모장 파일 다운 받으셔서 바꾸기시 바랍니다.
타이틀에 링크걸기 html을 수정하셨다면, 쩡보귀의 Inform 부분을 본인의 블로그 이름으로 바꾸시면 됩니다. 저는 제 블로그 이름을 집어 넣어 위와 같이 수정을 하였습니다▲
수정을 다했으니 확인을 해볼까요? 제 블로그 모바일 화면의 이름을 누르면 홈으로 가게 바뀌었습니다. 근데 흰색의 블로그 타이틀 이름이 색깔이 바뀐것을 보실수 있으실꺼에요. 홈으로 가는 html을 수정했더니 스킨제작자분의 기본으로 설정해놓은 글자색이 나오는군요.
그냥 써도 되지만, 뭔가 어울리지 않죠. 이제 바뀌어진 타이틀 색상을 수정해보도록 하겠습니다.
이번에는 HTML의 CSS탭으로 들어가주세요. 그리고 첨부한 메모장의 #fixedNav h4 a {color: 원하는 색상;} 복사해 CSS 탭의 아무데나 붙여주세요. 칼라는 html 색상표를 검색해 원하시는 코드를 넣어주시면 됩니다▲
저는 흰색 코드를 넣어 CSS탭의 가장 마지막 부분에 넣었습니다.
CSS탭에 색상코드를 수정하여 바뀐 모습입니다. 원래대로 타이틀이 흰색으로 되었고 홈으로 가는 링크도 되는군요![]()
여기까지가 모바일 타이틀에 홈으로 가는 링크를 걸고 색상을 바꾸기입니다. 저는 홈으로 가는것이 좀 더 이쁘고 직관적으로 보이기 위해 손가락을 모바일 타이틀 위에 올렸을때 색상을 바꾸기까지 해보겠습니다.
다시 HTML 화면의 CSS 탭으로 들어가 첨부 메모장파일에서 #fixedNav h4 a:hover {color: 원하는 색상;} 복사해 아까 소스코드 밑에 붙여주세요. 마찬가지로 원하는 칼라코드를 넣어 CSS탭에 붙여주시면 됩니다.
모바일 타이틀의 완성된 모습입니다. 평상시에는 흰색이고 손으로 클릭하면 네이비 색상으로 바뀌게 되었습니다. 모바일 타이틀에 홈으로 링크가기는 큰 수정은 아니지만, 스마트폰으로 검색하여 블로그로 들어왔을때 홈키를 찾고 내용을 더 보려고 할때 쉽게 이동이 되므로 굉장히 도움이 된답니다^^
FastBoot 모바일 타이틀에 홈 링크걸기 참 쉽쥬![]()
/다른 사람들이 흥미롭게 읽은 글/




 fastboot 모바일 타이틀에 홈 링크걸기.txt
fastboot 모바일 타이틀에 홈 링크걸기.txt